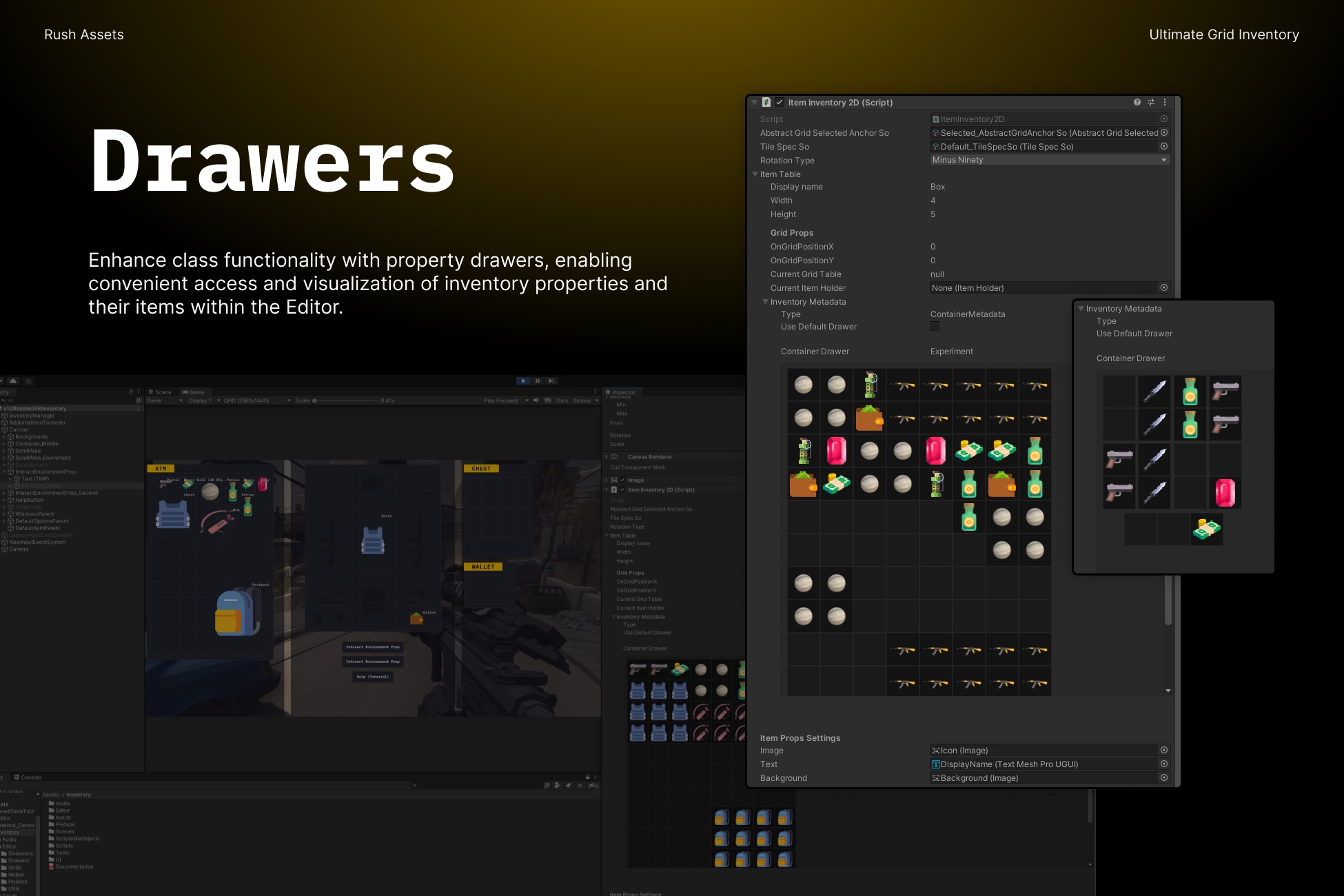
Refactors, Editors and Drawers
Refactored Draggable System, GridTable, and other components to make them easier to understand. Additionally, I have added some property drawers to simplify the development process and allow for easier checking of the Editor inventory's properties.
Refactors, Editors, and Drawers
What's Changed
In this update, we've made significant enhancements to UGI, focusing on improving grid and separation logic. Here’s a summary of the key changes and additions:
Improvements
- New Editors: Added editors specifically for business classes to streamline editing.
- Bug Fix: Resolved a foreach loop issue for single iteration.
- Code Simplification: Removed unnecessary properties to enhance maintainability.
- Property Drawers: Improved
InventoryMetadataPropertyDrawerandGridTablePropertyDrawer; introducedContainerMetadatadrawer. - Error Handling: Added a new catch clause for better error management.
- Editor Adjustments: Fixed height-related issues and introduced a table drawer helper.
- Code Cleanup: Removed unnecessary imports and resolved annotation issues.
- Ongoing Improvements: Continued enhancements to various editors, including
ContainerMetadata, and refinements to the grid table inventory. - GridTable Editor: Added a new editor to manage and configure grid tables effectively.
- Input Events: Fixed input events for item placement and pickup.
- UI Refinements: Improved the behavior of the close button in the help modal and introduced initial controller support.
Additionally, we’ve introduced an input provider architecture, paving the way for easier integration with other projects and supporting multiple input providers. More improvements to this architecture are planned for future releases.
These updates underscore our commitment to enhancing user experience, code quality, and functionality. We will continue to refine and innovate, aiming to deliver a more robust and user-friendly grid inventory solution.